Les applications Web progressives sont des expériences de sites Web mobiles. Il ressemble, se sent et fonctionne comme le font les applications mobiles natives. Les PWA sont des applications Web qui utilisent un certain nombre de technologies spécifiques et de modèles standard. Ainsi, ils tirent parti des fonctionnalités Web et des applications natives. Inventé par Alex Russell (développeur Chrome) et Frances Berriman (concepteur Chrome), les applications Web progressives (PWA) sont un concept où les applications Web seront en mesure de fournir aux utilisateurs la meilleure expérience en termes de fiabilité, de vitesse et d’engagement. Selon Google, “une application Web progressive utilise des fonctionnalités Web modernes pour offrir une expérience utilisateur semblable à celle d’une application”. PWA est indépendant de la connectivité, ce qui signifie que les applications Web progressives peuvent fonctionner hors ligne ou même sur le réseau avec une connexion de mauvaise qualité. Les PWA sont sûres et réactivables. Ils contactent les utilisateurs à l’aide de méthodes telles que les notifications push.
PWA – Tirer parti du meilleur des mondes Web et mobile !
Les PWA se situent quelque part entre les applications mobiles et les sites Web mobiles traditionnels, prenant le meilleur des deux mondes. Dans leur essence, ces applications sont des sites Web avec des couches de développement supplémentaires, qui leur permettent de fonctionner comme des applications natives. Les PWA sont accessibles pratiquement depuis n’importe quel appareil, y compris mobile et ordinateur de bureau, et peuvent fonctionner dans un navigateur.
Les PWA sont l’une des principales tendances technologiques en matière de développement Web. Selon une étude récente, la part des revenus des appareils mobiles sur le marché des gadgets électroniques représente près de 55 %. Aujourd’hui, alors que les applications Web progressives réduisent les temps de chargement des pages de 300 %, offrent une expérience utilisateur mobile novatrice et promettent de mettre à niveau la façade d’Internet, c’est encore une fois une histoire de potentiel technologique qui se manifeste une décennie après le concept original.
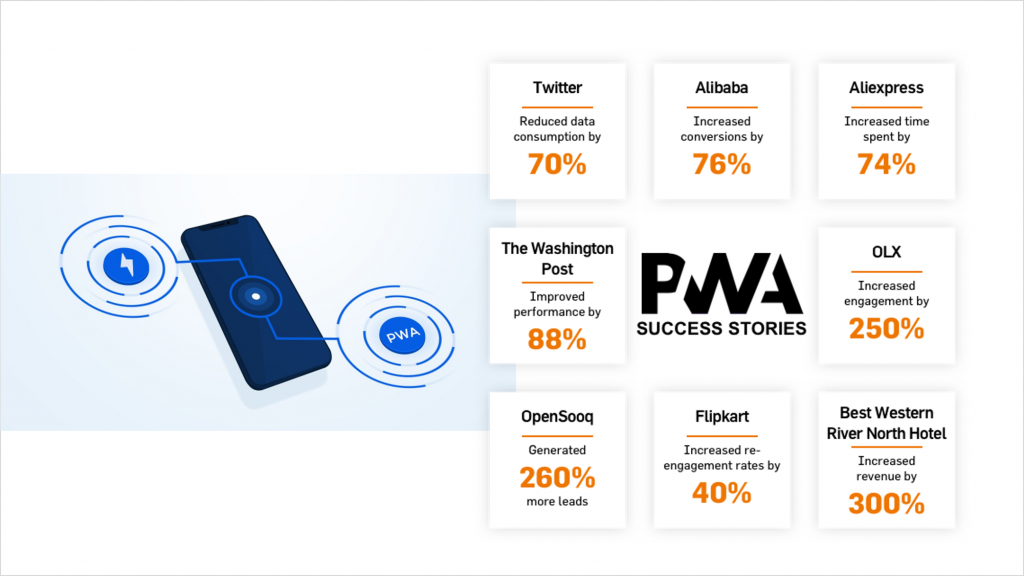
Certaines des applications PWA les plus connues sont Twitter Lite, AliExpress, Flipkart Lite, Pinterest, Forbes, OLX, Trivago, MakeMyTrip, BookMyShow, etc.

Les caractéristiques de PWA pour les utilisateurs sont les suivantes :
- Progressive-Cela signifie que cela fonctionnera pour n’importe quel utilisateur, quel que soit le type d’appareil ou de plate-forme qu’il utilise.
- Discoverable-PWA est facilement découvert par les moteurs de recherche.
- Linkable-PWA est Web Linkable et peut être facilement partagé via URL.
- Responsive-PWA peut s’adapter à toutes les formes, telles que les appareils mobiles, les tablettes ou les ordinateurs de bureau.
- App-Like– PWA ressemble, se sent et interagit comme des applications natives. Fonctionne sur les appareils Apple et Android
- Safe-Served via HTTP pour empêcher l’espionnage et s’assurer que le contenu n’a pas été falsifié.
- Les PWA indépendantes de la connectivité fonctionnent hors ligne ou même sur des réseaux de faible qualité.
- Fresh– Les PWA sont toujours à jour. Les crédits vont au processus de mise à jour du Service Worker.
- Installable – Permet aux utilisateurs de conserver les applications qu’ils trouvent les plus utiles sur leur écran d’accueil.
- Re-Engageable– La fonctionnalité nommée Push Notifications facilite le réengagement.
Outils et technologies à exploiter pour le développement d’applications Web progressives (PWA) :
Ionic
Ionic est un puissant outil PWA basé sur Apache Cordova et le framework Angular qui fonctionne sur une pile technologique avancée, permettant aux développeurs d’utiliser des frameworks concurrents. Ionic fournit une boîte à outils riche pour couvrir les fonctionnalités PWA, y compris les éléments d’interface utilisateur, les tests unitaires, le routage prédéfini, etc. Il s’agit d’une solution intelligente pour ceux qui passent de Cordova/PhoneGap au développement d’applications mobiles multiplateformes et d’applications Web réactives.
Polymer
Construit par Google, Polymer est un framework JavaScript léger qui contient divers outils PWA. Il dispose d’un large éventail de modèles et offre l’une des meilleures documentations. Le polymère est l’un des meilleurs outils de développement PWA, créant des composants réutilisables et synchronisant les données avec les appareils. Ainsi, simplifier l’ensemble du processus de développement Fournissant des API, utilisant des modèles PRPL pour une meilleure optimisation, Polymer est une excellente technologie PWA.
Angular JS
Étant l’un des plus anciens frameworks JS et la troisième technologie de développement PWA la plus utilisée, AngularJS adopte une méthodologie bien définie et mature. Bien équipé de toutes les techniques, il permet aux développeurs d’ajouter facilement plusieurs fonctionnalités. Ainsi, offrant une simplification du processus pour construire rapidement une PWA. Il possède l’un des supports communautaires les plus étendus qui est continuellement synchronisé avec Google pour des mises à jour régulières.
VueJS
VueJS est un open-source et l’un des frameworks JS les plus avancés, largement utilisé en raison de sa fonctionnalité de codage facile. Étant l’une des bibliothèques évoluant le plus rapidement en raison de la facilité de codage et du rendu à grande vitesse, VueJS est une solution standard pour la création de petits projets et de MVP. En plus d’offrir un codage et un rendu faciles, de fournir une documentation précise et détaillée, VueJS commande une livraison rapide des applications
React PWA Library
Le framework ReactJS est utilisé pour créer des applications à une ou plusieurs pages. Avec des bibliothèques JS supplémentaires, les développeurs peuvent générer des pages rendues côté serveur et côté client, un routage et des intégrations d’API. Étant l’un des meilleurs choix de développement d’applications Web progressives, ReactJS offre une meilleure documentation, des bibliothèques étendues, un support d’écosystème, une vaste communauté de développeurs, etc., ce qui en fait un excellent choix pour créer des PWA.
Constructeur PWA
Pris en charge par Microsoft, PWA Builder est idéal pour transformer rapidement et efficacement des sites Web en PWA avec peu de travail de développement. Presque toutes les sociétés de développement Web utilisent PWA Builders pour ses fonctionnalités simples et intuitives. PWA Builder identifie automatiquement si le site peut prendre en charge les fonctionnalités PWA. Tout ce que vous avez à faire est de copier et coller l’URL de votre site Web dans la section URL du PWA Builder.
Magento PWA Studio
Il s’agit d’une boîte à outils qui facilite la création d’une vitrine PWA sur un site Web réactif Magento. Magento PWA Studio adapte la plate-forme Magento 2. Il est livré avec de nombreux outils et bibliothèques avancées correspondant au principe d’extensibilité M2. Il utilise des bibliothèques et des outils avancés correspondant au principe d’extensibilité de la plateforme.
Lighthouse
Google a créé Lighthouse pour garantir la qualité des applications Web progressives et vérifier les problèmes avant le lancement. Cela améliore la qualité des applications. Lighthouse mesure les sites Web selon plusieurs critères et répertorie les facteurs que vous devez garder à l’esprit pour vous assurer que le site Web est prêt à devenir une PWA. Lighthouse analyse les offres digitales et donne les domaines à réaliser dans le processus de développement PWA.
ScandiPWA
ScandiPWA est une solution prête à l’emploi, un thème Magento open-source mais pas un ensemble d’outils. Ce thème ne nécessite pas de middleware, de services supplémentaires et de bases de données. En raison de l’absence de couche intermédiaire, les performances des applications PWA ne souffrent pas. L’outil prend en charge plusieurs langues, magasins, devises, domaines, etc. Scandi utilise GraphQL, permettant aux pages de s’afficher plus rapidement grâce à une approche d’application d’une seule page.